
首先,来到 Shopify 在线商店后台,选择 Online Store - Themes - Customize - Theme settings,
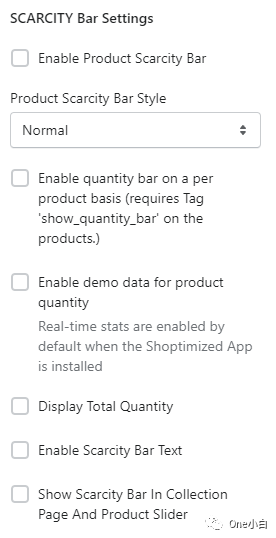
在模板编辑器侧边栏中找到 SCARCITY Bar Settings 设置,其中:

图源:Shopify 后台
Enable Product Scarcity Bar:启用 Scarcity Bar 稀缺栏功能。
Enable quantity bar on a per product basis (requires Tag 'show_quantity_bar' on the products.):如果只想在某些特定产品上显示稀缺栏功能则勾选此选项,启用后则只有在产品 Tag 模块设置了标签 "show_quantity_bar" 才显示此功能,没有添加此标签的产品则不显示稀缺栏功能。
Enable demo data for product quantity:使用主题默认的稀缺栏产品数量 Demo 数据(当安装 Shoptimized App 时,默认启用实时统计功能)。

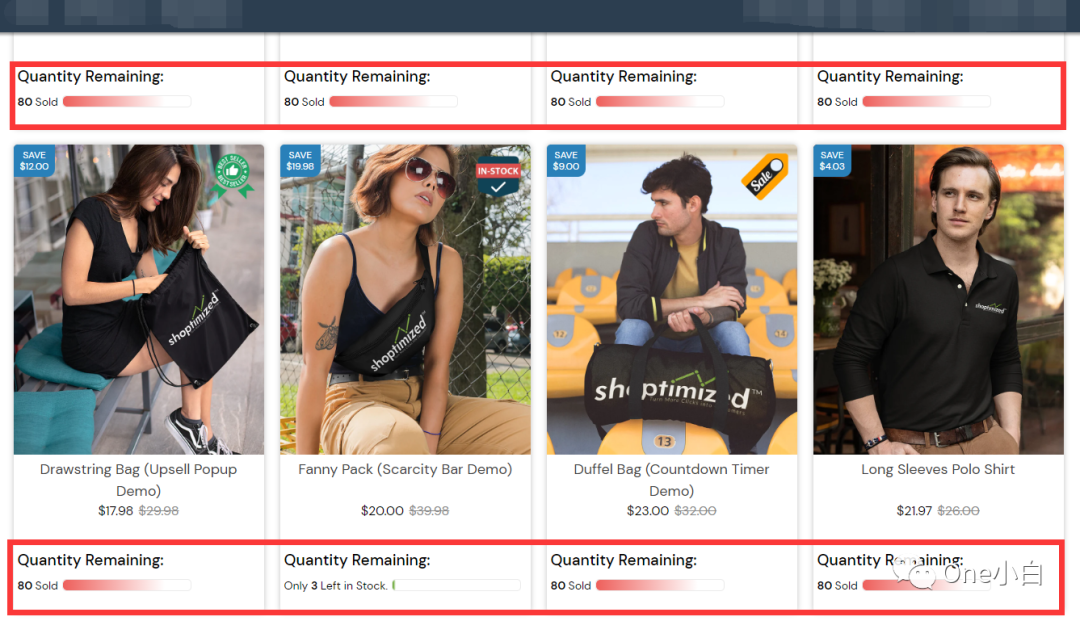
稀缺栏默认使用的 Demo 数据
图源:Shoptimized Demo
Display Total Quantity:显示产品总数量。

不显示产品总数量的样式效果
图源:Shoptimized Demo
Enable Scarcity Bar Text:启用稀缺栏文本。
Show Scarcity Bar In Collection Page And Product Slider:在产品系列页面和产品滑块中显示稀缺栏。

产品系列页面(Collection Page)中显示稀缺栏
图源:Shoptimized Demo

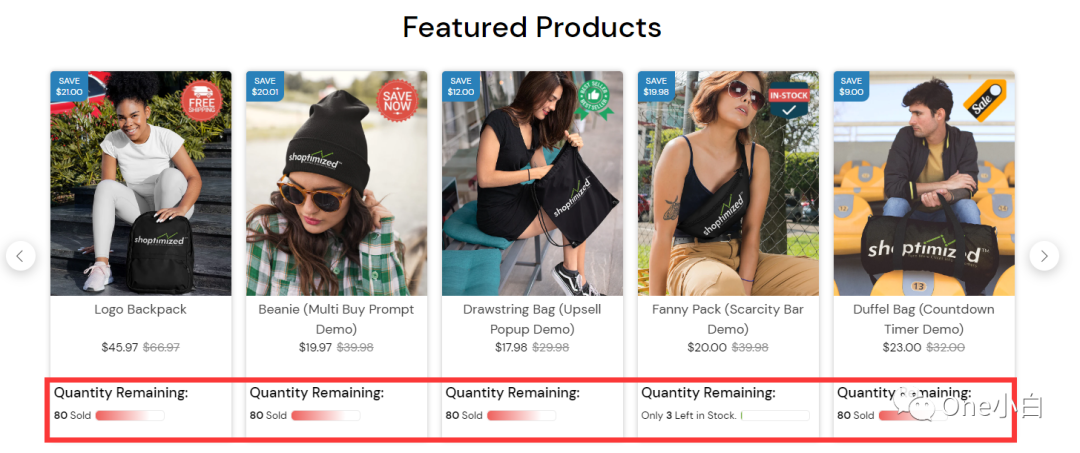
产品滑块(Product Slider)中显示稀缺栏
图源:Shoptimized Demo
另外,稀缺栏功能可用的功能标签 Tag 及其介绍如下:
show_quantity_bar:在特定产品页面显示稀缺栏;
quantity-X:自定义产品总数量,默认的 Demo 数据是 quantity-100;
quantitysold-X:自定义已售产品数,默认的 Demo 数据是 quantitysold-80;
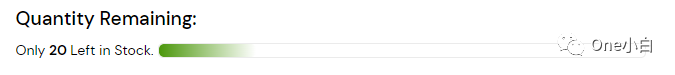
display-limited:更改稀缺栏显示样式为 “Only X Left in Stock”,而不是标准的 “X of X Sold”。

Only X Left in Stock 显示样式
图源:Shoptimized Demo

X of X Sold 显示样式
图源:Shoptimized Demo
最后,记得在产品页面 Tag 模块中添加上述稀缺栏功能标签时要完全一样,否则此功能不会触发启用。



